在昨天的章節裡,我們使用下方的方式為 props 定義型別:
import { type PropsWithChildren } from 'react'
type TodoProps = PropsWithChildren<{ isFinished: boolean }>
export default function Todo({ isFinished, children }: TodoProps) {
return (
<div className='flex items-center gap-[20px] justify-between mb-3'>
<input type='checkbox' checked={isFinished} />
{children}
<div className='flex gap-[16px]'>
<button>Edit</button>
<button>Delete</button>
</div>
</div>
)
}
但在 React 裡,定義元件的方式不只一種,我們也可以用箭頭函式來定義元件:
import { type PropsWithChildren } from 'react'
type TodoProps = PropsWithChildren<{ isFinished: boolean }>
const Todo = ({ isFinished, children }: TodoProps) => {
return (
<div className='flex items-center gap-[20px] justify-between mb-3'>
<input type='checkbox' checked={isFinished} />
{children}
<div className='flex gap-[16px]'>
<button>Edit</button>
<button>Delete</button>
</div>
</div>
)
}
export default Todo
上面這種方法是可行的,我們只需將函式改為箭頭函式,並且在底部使用 export default 匯出元件,由於 Todo 是一個變數,因此我們也可以採用另一種寫法。
首先,我們需要引入 FC,並將 Todo 的型別指定為 FC,FC 也是 React 中的一種型別,代表型別為 Function Component:
import { type FC, type PropsWithChildren } from 'react'
type TodoProps = PropsWithChildren<{ isFinished: boolean }>
const Todo: FC = ({ isFinished, children }: TodoProps) => {
return (
<div className='flex items-center gap-[20px] justify-between mb-3'>
<input type='checkbox' checked={isFinished} />
{children}
<div className='flex gap-[16px]'>
<button>Edit</button>
<button>Delete</button>
</div>
</div>
)
}
export default Todo
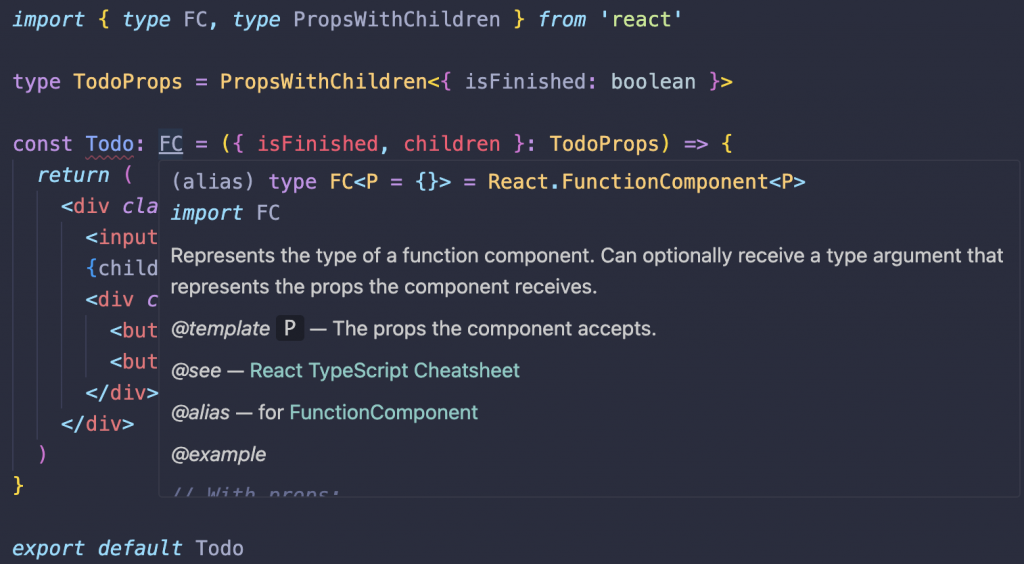
將滑鼠移到 FC 上面,你可以看見 IDE 提示 FC 是一種泛型,它可以接收 props 的型別為參數:

因此需要將我們原先定義好的 TodoProps 改為放入泛型的參數內:
import { type FC, type PropsWithChildren } from 'react'
type TodoProps = PropsWithChildren<{ isFinished: boolean }>
const Todo: FC<TodoProps> = ({ isFinished, children }) => {
return (
<div className='flex items-center gap-[20px] justify-between mb-3'>
<input type='checkbox' checked={isFinished} />
{children}
<div className='flex gap-[16px]'>
<button>Edit</button>
<button>Delete</button>
</div>
</div>
)
}
export default Todo
上述的兩種元件定義方式並沒有絕對的優劣之分,完全取決於個人風格與團隊的編寫標準。在實際開發中,選擇使用 function 還是 arrow function 定義元件,通常取決於團隊的統一性和代碼風格。這兩者在性能上的差別可以忽略不計,因此建議根據團隊的風格進行選擇,以保持代碼風格的統一。
